Почему иногда происходит так, что некоторые кнопки на сайте убеждают пользователей нажимать на них, а некоторые просто игнорируются? Из этой статьи вы узнаете, какими должны быть идеальные кнопки.
В мире элементов управления сайтами, приложениями или программами, кнопки – это ключевой элемент командного управления, с которым мы сталкиваемся ежедневно. Кнопки на сайте или в приложении предоставляют возможность немедленного исполнения команды при нажатии.

Не имеет значения, какова основная цель вашего сайта или приложения – продажа товаров, услуг или поиск единомышленников. В любом случае важно, чтобы пользователи выполняли определенные действия на вашем сайте, поэтому разработка убедительных и понятных кнопок призыва к действию имеет решающее значение.
Конечно, не существует единого правильного шаблона для кнопок, который применим к любому продукту. Тем не менее, есть общие принципы, которым можно следовать, чтобы понять, что лучше работает для вашей целевой аудитории. Даже небольшие изменения в юзабилити кнопок может дать вам существенное увеличение продаж. Давайте рассмотрим 8 рекомендаций, которые полезно знать, чтобы создать эффективные и работающие кнопки на сайте.
1. Кнопки должны выглядеть как кнопки
Кнопка – самый простой визуальный элемент управления в арсенале дизайнера, который не допускает неоднозначности в толковании. Не стоит в погоне за оригинальностью делать “креативные” кнопки. Понятные кнопки – квадратные, прямоугольные, овальные или круглые.

✓ Пример правильного оформления кнопки из веб-сервиса TMetric

✓ Пример правильного оформления кнопки из личного кабинета банка Тинькофф
Это связано с особенностью восприятия человека – мы воспринимаем то, что ожидаем и описано у нас в Золотом правиле №4. Визуальная ясность. То есть пользователь должен легко распознавать элементы управления по их внешнему виду.
2. Кнопки должны предлагать на них нажать и показывать, что они нажимаются
Пользователь должен понимать, что на этот элемент нужно нажать, чтобы выполнить какое-то действие. То есть визуально будет лучше, если кнопка будет выпуклой, трехмерной. Это важная подсказка для пользователей – таким образом они понимают, что кнопка – кликабельный элемент.

✓ Пример правильного оформления кнопки из MS Visio
Плохо спроектированные сайты или программы содержат кнопки, которые изображены на экране как кнопки, но они фактически не двигаются при нажатии. Это облегчает жизнь разработчикам, но сильно дезориентирует пользователя, который мысленно задается вопросом: «а было ли что-нибудь сделано фактически?». Пользователь ожидает увидеть реакцию кнопки – утапливание – и ваша задача удовлетворить его ожидания. Подробнее об этом мы рассказываем в Золотом правиле №11. Обратная связь. Основной смысл заключается в том, что реакция на действия пользователя должна быть адекватной человеческому восприятию, моторным и когнитивным ограничениям.
3. Надписи на кнопках должны быть четкими, краткими и лаконичными
Все кнопки, запускающие действия, должны содержать текст в инфинитивной форме глагола (например: искать), а не другую часть речи либо форму глагола (например: готово). Давать кнопке текст «ОК» можно, только если какой-либо глагол не вмещается.
✓ Пример информативной кнопки из Google Drive

✘ Пример неинформативной кнопки из Google Spreadsheets
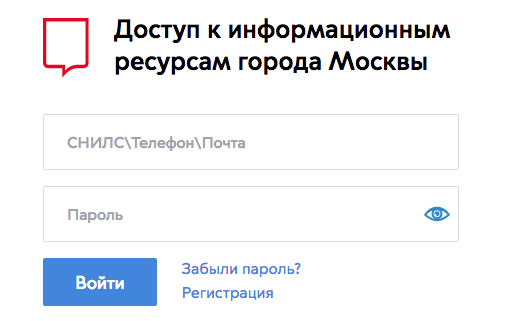
4. Правильно расположите кнопки
В юзабилити каждая деталь имеет значение, особенно размещение кнопок. Пользователи не любят искать или догадываться о существовании кнопки, поэтому кнопки должны иметь согласованное расположение, которое позволит посетителю быстро перемещаться по сайту.

✓ Пример правильного расположения кнопки на сайте mos.ru
Кнопка должна быть размещена там, где пользователь ожидает ее найти. Например, если он заполняет форму, кнопка должна быть прямо под содержимым, а на более длинных страницах стоит добавить кнопки над сгибом и в нижней части страницы. Кроме того, между кнопками, стоящими рядом, должно быть пустое пространство, щелчок по которому не отрабатывается.
Бывают исключения: близкие по функциональности кнопки или ситуация, когда в приоритете экономия места на экране.

⚠ Исключение: близкие по функциональности кнопки из MS Windows
⚠ Исключение: близкие по функциональности кнопки из MacOS Finder
5. Размер кнопки имеет значение
Очевидно, что маленькие кнопки сложнее для взаимодействия, чем более крупные. Особенно это актуально для пользователей планшетов и телефонов. Помните, что даже если вы создали годную и понятную кнопку, это вам не поможет, если никто ее не увидит. Убедитесь, что кнопку никто не пропустит. Но тут важно соблюсти баланс: кнопка должна быть достаточно крупной, чтобы ее было заметно, но не слишком большой, чтобы она не выглядела неуместно. Средний размер подушечки пальцев – от 10 до 14 мм, а кончиков пальцев — 8-10 мм. То есть 10 мм x 10 мм – это хороший минимальный размер касания кнопки.
Также помните, что кликабельный размер кнопок должен совпадать с их видимым или логическим размером.

✘ Пример слишком маленькой и неудобной кнопки “▶” из Google Spreadsheets
6. Главные и второстепенные кнопки должны визуально отличаться
Очень плохо, когда вы заставляете ваши кнопки на сайте конкурировать друг с другом за внимание пользователя. Всегда спрашивайте себя: “Что является главным действием, которое я хочу, чтобы пользователь сделал на этой странице?»

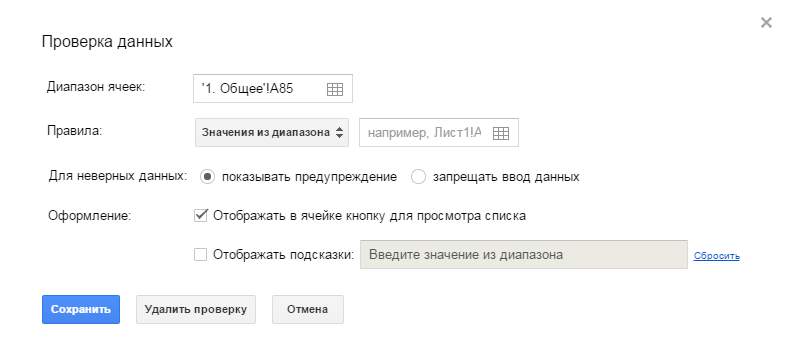
✓ Хороший пример визуального выделения главной кнопки “Сохранить” из Google Spreadsheets

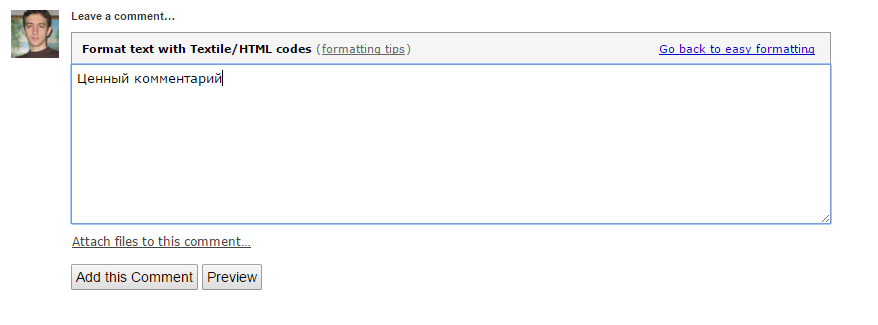
✘ Пример неудачного выделения главной кнопки “Add this Comment” в Basecamp
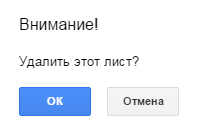
7. В диалоговых окнах и формах должна быть кнопка по умолчанию
Кнопка по умолчанию — это кнопка, которая реагирует на нажатие клавиши Enter. Чаще всего она визуально выделяется рамкой, чтобы пользователь сразу понял, какая кнопка среагирует на нажатие Enter. Наличие в форме или диалоговом окне кнопки по умолчанию поможет пользователю сэкономить немного времени: если перед этим он вводил данные с помощью клавиатуры, ему не придется переключаться на мышь, а достаточно будет просто нажать еще одну клавишу.
Разработчики сайтов часто пренебрегают назначением кнопки по умолчанию во всплывающих окнах, хотя технически такая возможность есть. Не стоит недооценивать ее значение.

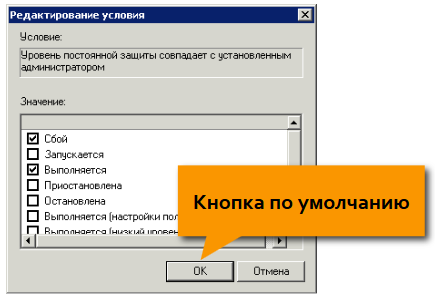
✓ Пример правильного выделения главной кнопки из Антивируса Касперского
8. Важная кнопка должна быть контрастного цвета
Правильный дизайн должен делать акцент на важном действии
Используйте контрастный цвет кнопки, чтобы акцентировать внимание посетителя на нужном действии. Важно понимать, что нет универсального цвета для важной кнопки. И это не обязательно красный цвет. Просто помните, что люди чаще замечают то, что выделяется из всего остального. Но при этом все-таки обращайте внимание, чтобы цвет важной кнопки вписывался в общую цветовую палитру.

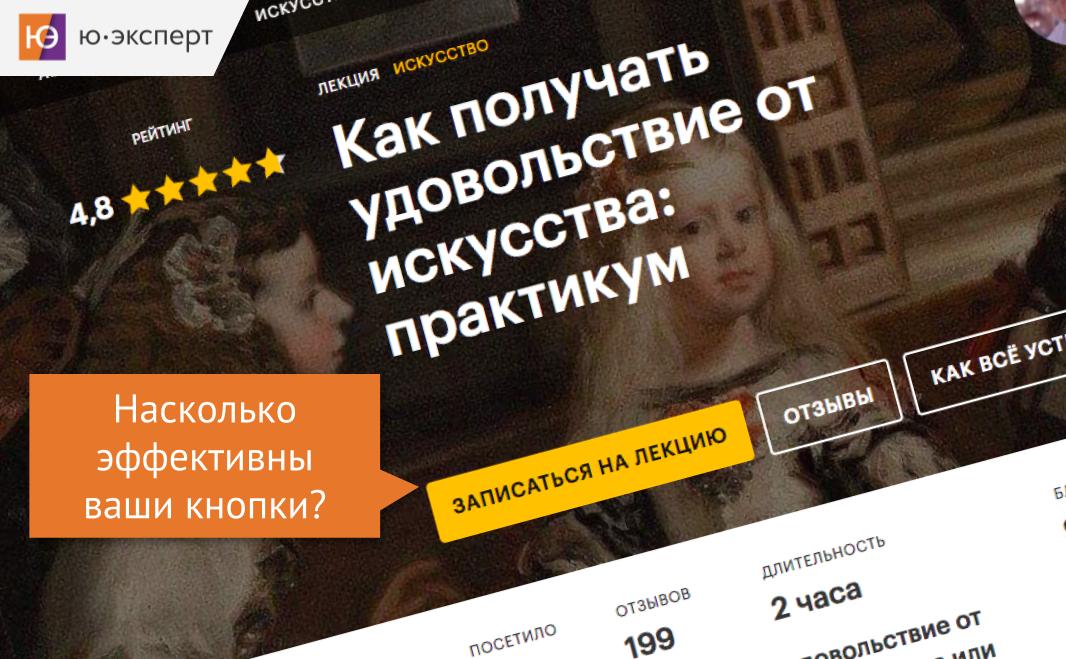
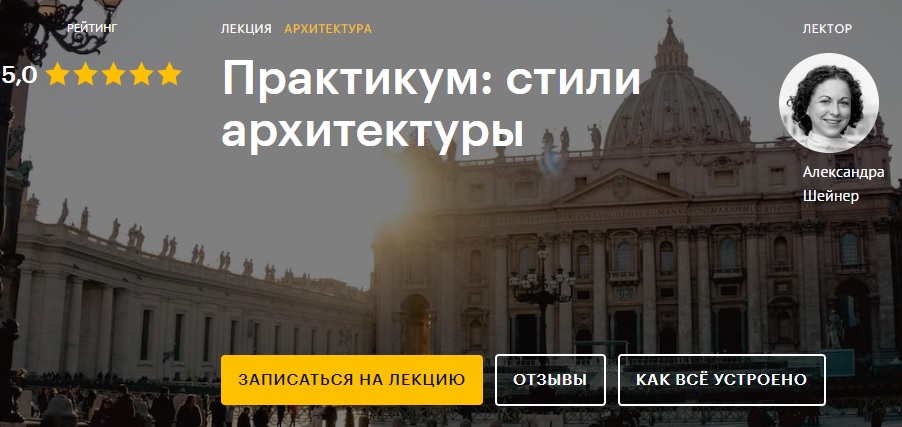
✓ Пример удачного выделения главной кнопки “Записаться на лекцию” с сайта Level One

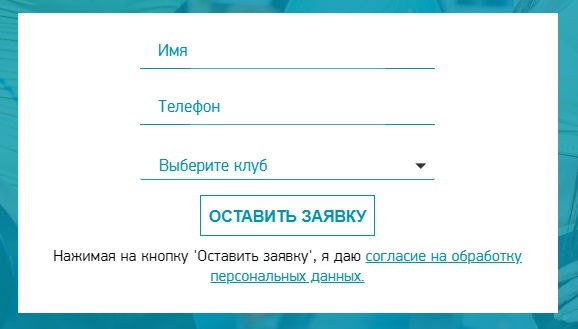
✘ Пример неудачного выделения главной кнопки “Оставить заявку” с сайта фитнес-клуба
Итак, кнопки — это важнейший элемент для создания понятного и логичного пользовательского интерфейса. Улучшение юзабилити кнопки будет иметь важное значение для положительного пользовательского опыта, улучшения дизайна и роста конверсии. Поэтому не стоит пренебрегать несложными, но важными практическими приемами при разработке кнопок на сайте.
Проверьте эффективность кнопок на вашем сайте → Обратитесь к нашим экспертам прямо сейчас!
Литература
- Немов Р. С. Психология. – 4-е изд. – М.: ВЛАДОС, 2003. – Кн. 1. Общие основы психологии