Ранее мы рассказали, как наши ожидания правят миром и как мы воспринимаем изменения.
Конечно, угодить пользователям сложно, но способы есть. Гиганты индустрии запускают свои идеи не сразу – сначала проводят исследования, фокус-группы, тестирования и только при положительных результатах запускают новые функции на рабочей системе. Например, компания Apple обращалась за помощью к таким известным юзабилити-специалистам как Алан Купер, Якоб Нильсен и Джефф Джонсон.
Как можно проверить нововведения до внедрения в реальном продукте:
- Самый простой вариант – «коридорное тестирование». Это когда вы привлекаете ваших знакомых, коллег по работе или родственников, чтобы проверить, насколько успешны ваши нововведения. Как говорил Стив Круг, «лучше коридорное тестирование, чем никакого». Для подобного теста достаточно опросить 5 человек. Такое тестирование даст вам первое представление о том, туда вы движетесь или нет.
- Профессиональный подход – обратиться к экспертам, которые за вас проведут юзабилити-тестирование или экспертную оценку. На выходе вы узнаете, какие проблемы есть у нового интерфейса и как их исправить.
- Еще лучше провести пользовательские исследования в форме интервью, анкетирования, фокус-групп и других качественных и количественных методов исследований, чтобы узнать мнение ваших клиентов, узнать об их предыдущем опыте и учесть их потребности и ожидания.
- Также рекомендуем воспользоваться готовыми материалами юзабилити-исследований в своей отрасли. Их результаты обычно можно найти в интернете в виде статей или приобрести отчеты непосредственно у авторов.
- Прежде чем внедрять изменения во всем продукте, стоит провести А/В-тесты, чтобы проверить, как нововведения влияют на показатели сайта. Возрастают ли такие параметры как конверсия в покупку, глубина, время, проведенное на сайте, и т. п.
- Хотя бы раз в полгода/год или в период внедрения новых возможностей на сайте повторяйте пользовательские исследования, чтобы убедиться, что вы движетесь в верном направлении.
И наконец, подкрепите изменения в продукте чем-то приятным для клиента.
Даже тщательная подготовка не даст стопроцентную гарантию успеха. Одновременно с «потенциально опасными» изменениями человеку нужно дать положительное подкрепление – награду за то, что он рискнет и воспользуется обновленным интерфейсом.
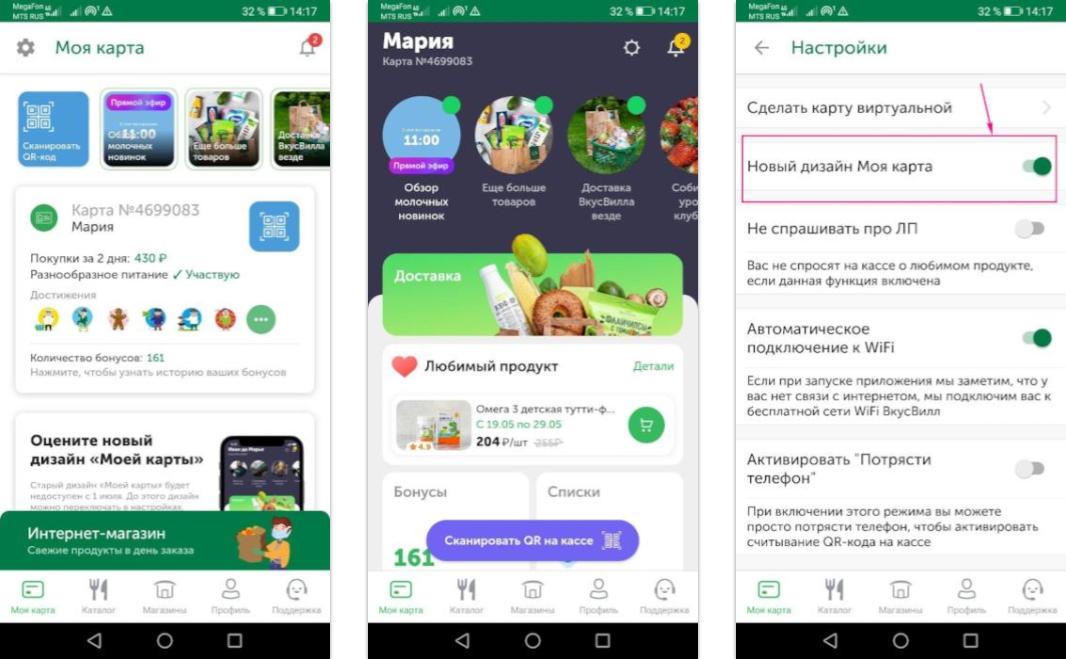
Предлагайте пользователям «попробовать» новую версию продукта, написать отзыв и получить подарок. Тогда одним «выстрелом» вы получите быстрый фидбек и подготовите пользователей к будущим изменениям. Например, недавно «Вкусвилл» обновил главный экран своего приложения, но при входе в приложение пользователя спрашивают, хочет ли он пользоваться новым дизайном главного экрана или остаться на старом. Также пользователь получает возможность переключать внешний вид главного экрана в настройках. «Тест-драйв» новой версии и возможность пользоваться старой работает до 1 июля.

Старый дизайн главного экрана «Вкусвилл» (на первом скриншоте), новый дизайн главного экрана (второй скриншот) и экран настроек, где можно выбрать дизайн главного экрана (третий скриншот)
Итак, резюмируем: изменения в продукте нужны, но делать их нужно постепенно и с осторожностью, обязательно проверяя нововведения на целевой аудитории. Хотя из каждого правила есть исключения.