8% мужчин и 0,5% женщин обладают цветовым дальтонизмом. Пройдите небольшой тест и определите, не являетесь ли вы дальтоником хотя бы по одному из параметров. Люди делятся на несколько категорий в зависимости от особенностей восприятия цвета. Как учитывать цветовое восприятие при разработке сайта читайте дальше.

Категории людей по особенностям восприятия цвета
- Человек с нормальным цветовосприятием — нормальный трихромат;
- Полное невосприятие одного из трех цветов делает человека дихроматом и обозначается соответственно как прот-, дейтер- или тританопия.
- Протанопия – невозможность отличать некоторые цвета и оттенки в областях жёлто-зелёных, пурпурных — голубых цветов. Встречается примерно 8% мужчин и 0,5% женщин.
- Дейтеранопия – пониженная чувствительность к некоторым цветам, в основном к зелёному. Встречается примерно у 1% людей.
- Тританопия – характеризуется не возможностью отличать некоторые цвета и оттенки в областях сине–жёлтых, фиолетово–красных цветов. Встречается крайне редко.
- Также редко встречаются монохроматы, воспринимающие только один из трех основных цветов. Еще реже, при грубой патологии колбочкового аппарата, отмечается ахромазия — черно-белое восприятие мира.

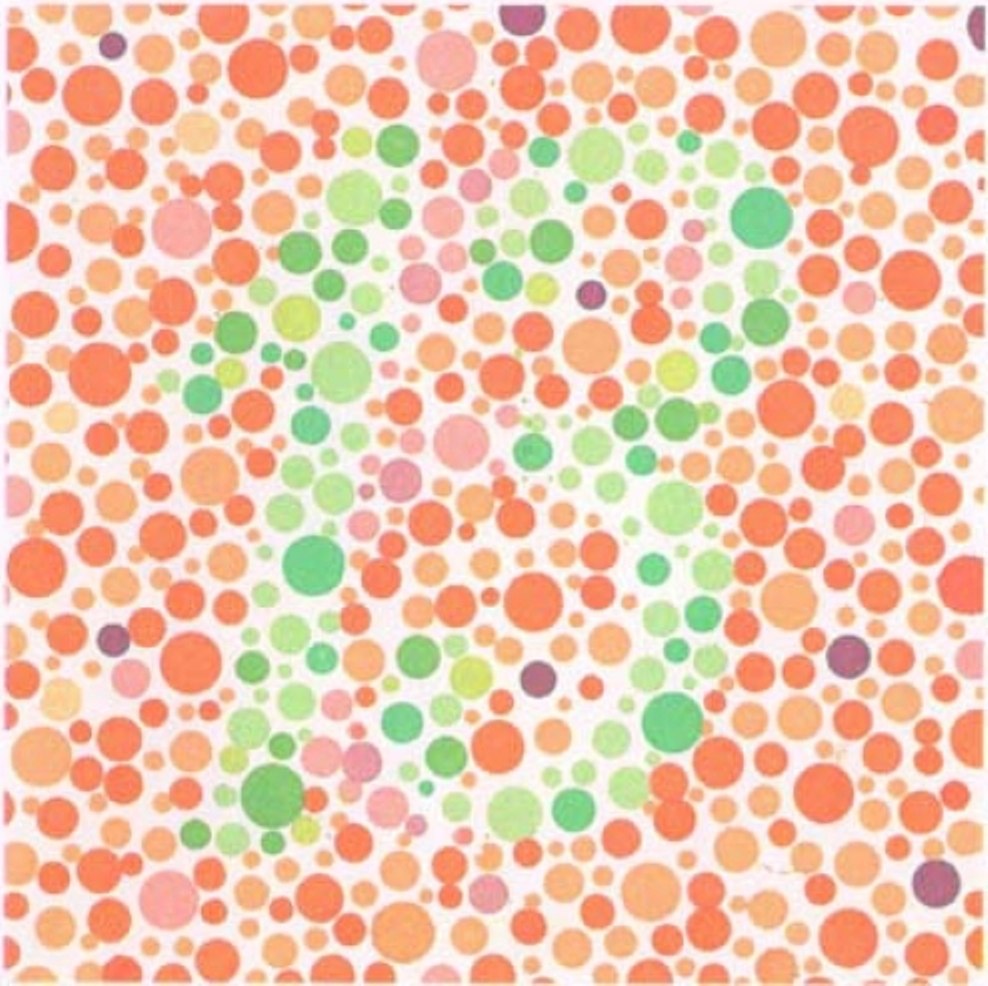
Какую цифру вы видите? Пример проверки цветового дальтонизма из таблицы Рабкина. Е.Б.
Ефим Борисович Рабкин [1] разработал таблицы для проверки цветового восприятия. Вы можете проверить себя, поискав в интернете “тест дальтонизм Рабкин”.
8 процентов мужчин и 0,5 процента женщин обладают цветовым дальтонизмом. Вам нужно учитывать интересы и этой части целевой аудитории тоже.
Как учесть цветовое восприятие людей на сайте
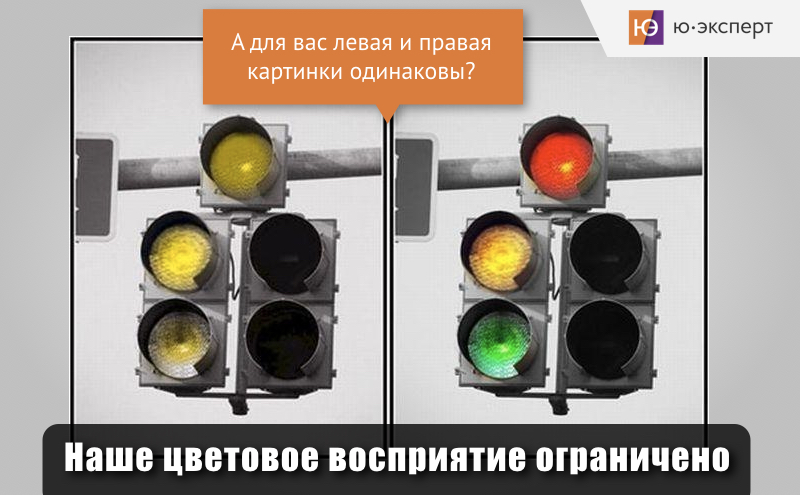
Наше видение оптимизировано для того, чтобы воспринимать:
- Контраст
- Границы
- Разные уровни яркости цвета
Примеры
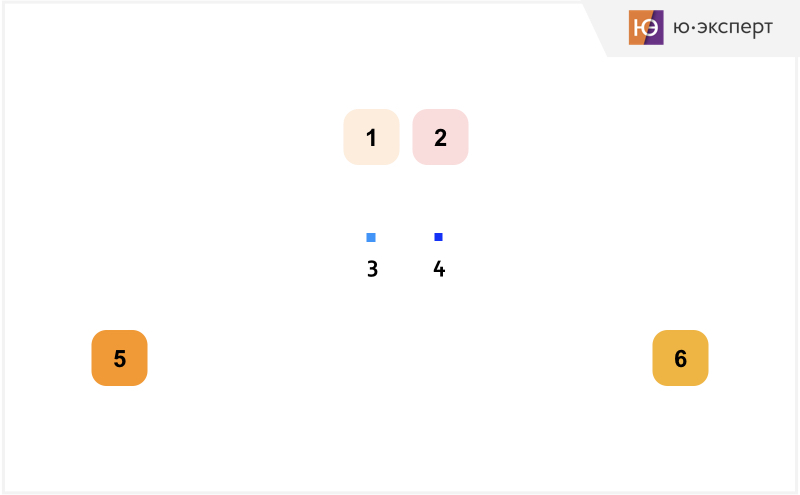
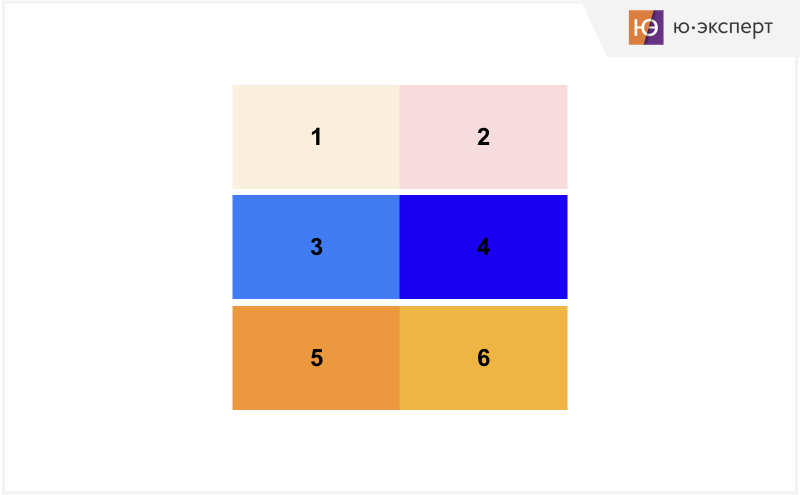
Некоторые люди не заметят разницы между цветами объектов изображенными парами на картинке ниже: между 1 и 2 объектами, между 3 и 4 объектами и между 5 и 6 объектами.

Наше цветовое восприятие ограничено. Пример
Почему люди не заметят разницы между цветами объектов
- 1,2 – на этом примере цвета очень бледные и разница в уровне яркости цвета небольшая.
- 3,4 – здесь очень маленькие размеры объектов
- 5,6 – на этом примере между объектами большое расстояние
Как видно на картинке ниже, если мы увеличим объекты и поставим их рядом, разница между их цветами станет более очевидна.

Наше цветовое восприятие ограничено. Пример цветов рядом.
Практическое применение
Используйте заметный контраст фона для выделения информации.

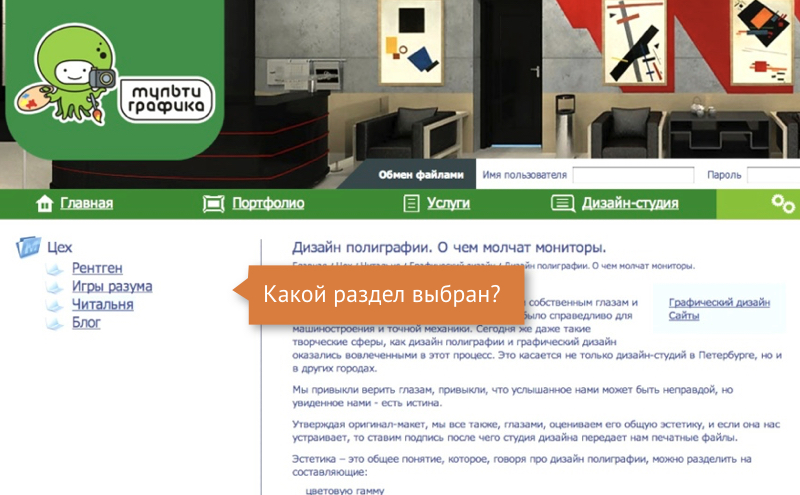
Пример использования малого контраста и низкой яркости для выделения текущего раздела
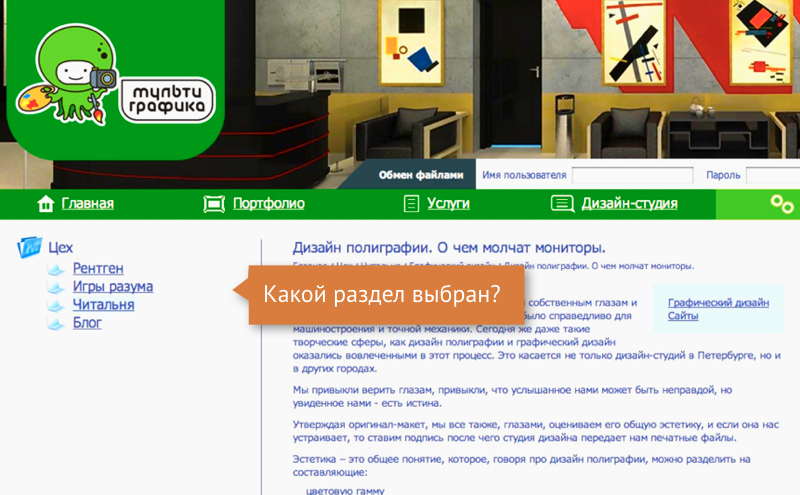
На данном примере выбран раздел “Читальня”, но мало кто сможет это разглядеть. Если мы увеличим цветовую насыщенность, то выделение текущего раздела станет заметнее, хотя проблема восприятия сохранится. Пример ниже.

Пример использования малого контраста и низкой яркости для выделения текущего раздела
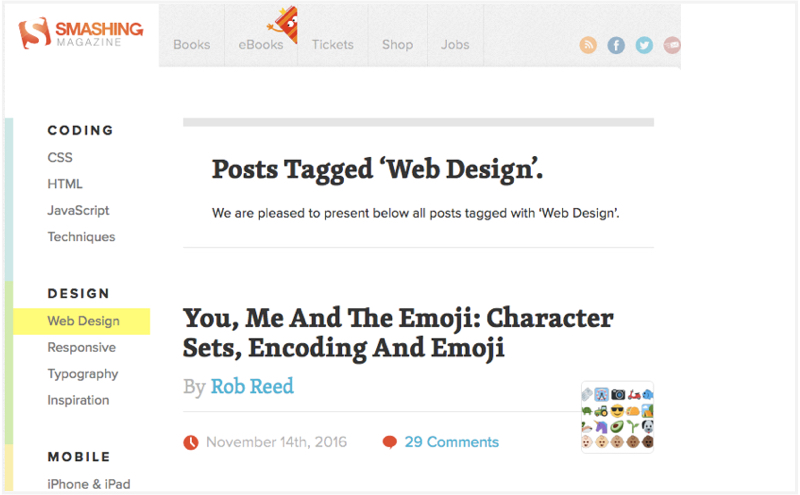
Приведем более позитивный пример, на котором видно выбранный раздел.

Пример более заметного выделения текущего раздела
Как видно на примере, текущий раздел “Web Design” более заметен за счёт большей контрастности выделенного фона.
А на вашем сайте учитываются особенности цветового восприятия? Проверьте уже сегодня.
Примечания
[1] Ефим Борисович Рабкин — автор работ «Полихроматич. таблицы для исследования цветового зрения» (1-е изд. – Киев-Харьков, 1936; 9-е изд. – М., 1971), «Пигментные таблицы для исследования приобретенной патологии цветоощущения» (М., 1951), «Таблицы для исследования контрастной чувствительности глаза» (М., 1951).