Несмотря на огромное количество и разнообразие интернет-магазинов, иногда купить товар в них оказывается сложнее, чем доехать до офлайн-точки продаж на другом конце города. Часто это происходит потому, что сайт магазина спроектирован непонятно и неудобно для пользователя. Специалисты по юзабилити компании Ю-эксперт на этапе ТЗ регулярно слышат такой комментарий от клиентов: «Если бы мы точно знали, чего хотят пользователи, мы бы…» — далее идет длинный список возможностей.
Когда владельцы сайта делают его «на свой вкус», не учитывая пользовательский опыт, получается неприятная, но весьма распространенная история: сайт есть, хороший товар есть, а заказов нет.
На самом деле, среднестатистическому интернет-магазину не так уж сложно понять ожидания и нужды клиентов. Прежде чем перейти к советам о том, как можно значительно улучшить сайт интернет-магазина, давайте перечислим основные боли владельцев:
- Они не уверены, что их сайт сейчас работает на все 100%.
- На сайте низкая конверсия из посетителей в покупателей (пользователи сидят на сайте, но не совершают целевого действия — не покупают, не оставляют контакты).
- Владельцам приходится тратить много денег на то, чтобы найти клиента, но он покупает один раз и не возвращается.
- Сотрудники знают, где находится товар/услуга на сайте и его описание. Но в магазин регулярно поступает обратная связь о том, что люди не могут сами найти нужную информацию и даже купить товар.
- Сотрудники тратят слишком много времени на общение с клиентом.
Если вам знакома хотя бы одна из этих проблем, то самое время заняться юзабилити вашего интернет-магазина. Ниже мы дадим 11 простых советов, как исправить ситуацию и привлечь клиентов на ваш сайт.
1. При входе на страницу пользователь должен максимально быстро понять, куда он попал
Быстро — это значит, что после трех секунд на сайте уже начинает тикать таймер. Пользователь не любит ждать и додумывать, куда он попал и что он может купить. Убедитесь, что на главной странице есть вся необходимая информация. Также не забывайте про фавикон, который передает смысл сайта или показывает логотип вашей компании. Здесь же уместно упомянуть про непрошенные модальные поп-апы вроде выбора города, информации об акциях и прочем. Не нужно сразу бомбить клиента всплывающими окнами, он не сможет нормально продолжить работу с сайтом, пока не закроет их все.

Не вполне удачный пример динамичного первого экрана с сайта jewelry-in-august.com, где не всегда понятно, куда человек попал.
2. Пользователь должен сразу понять, куда пойти, чтобы найти товар
После того, как пользователь понял, что здесь он может купить нужные ему товары, он должен перейти к поиску. Удобный поиск — основной залог успеха интернет-магазина. Именно этот пункт в большинстве случаев самый важный с точки зрения юзабилити и прибыли.
Поисковая строка должна быть в верхней части страницы, лучше справа и вверху. Почему? Согласно диаграмме Гутенберга, движение взгляда человека имеет четкую последовательность. Наибольшее внимание уделяется верхней части страницы. Взгляд скользит из верхнего левого угла в правый верхний угол, потом опускается в нижний левый угол и наименьшее внимание уделяется правому нижнему углу.

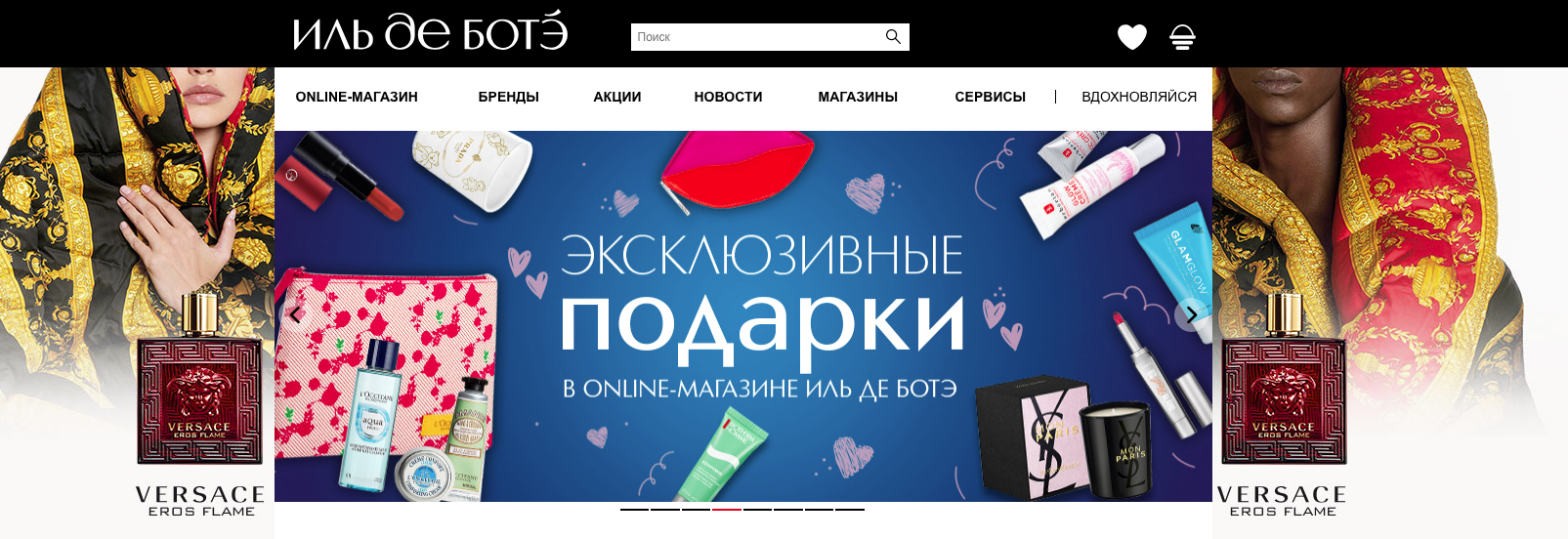
Удачный пример поиска на сайте iledebeaute.ru
3. Поиск должен вести себя предсказуемо и максимально разумно
Помимо того, что поисковая строка должна быть на видном месте, на сайте должен быть грамотно настроен поисковый алгоритм. Убедитесь, что он дает пользователю всплывающие подсказки и учитывает возможность написания искомого товара на русском и английском языке, а также учитывает возможные ошибки при написании.

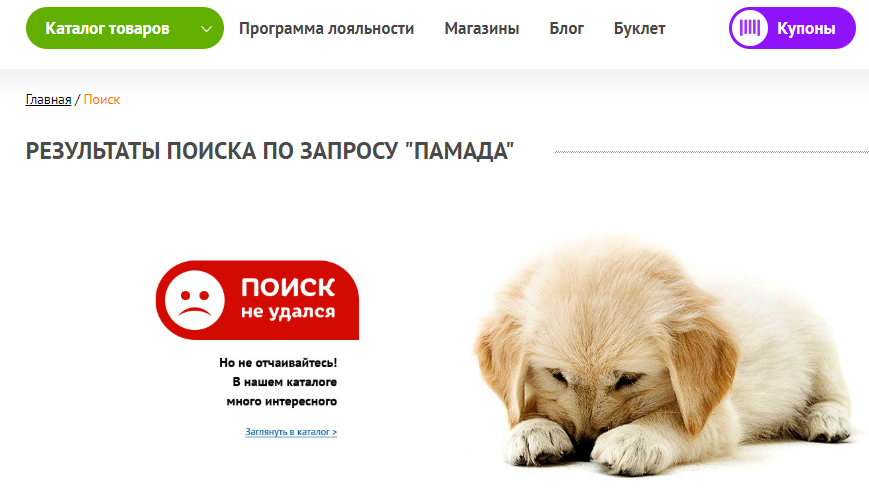
Неудачный пример поиска с сайта интернет-магазина косметики r-ulybka.ru, который не учитывает опечатки.
4. Обеспечьте пользователю понятную обратную связь
Важно, чтобы посетитель сразу видел отклик сайта после того, как совершит какое-то действие. Например, если пользователь нажал кнопку «Положить в корзину», это должно отображаться. Также важно дать возможность клиенту отложить товар, чтобы принять решение о его покупке позже, добавить в избранное, в сравнение, а не сразу переходить к оформлению заказа. Желательно, чтобы эти опции были доступны и без регистрации на вашем сайте. Особенно это касается сайтов по продаже бытовой техники и прочих дорогостоящих вещей.

Удачный пример понятного добавления товара в Корзину с сайта podrygka.ru
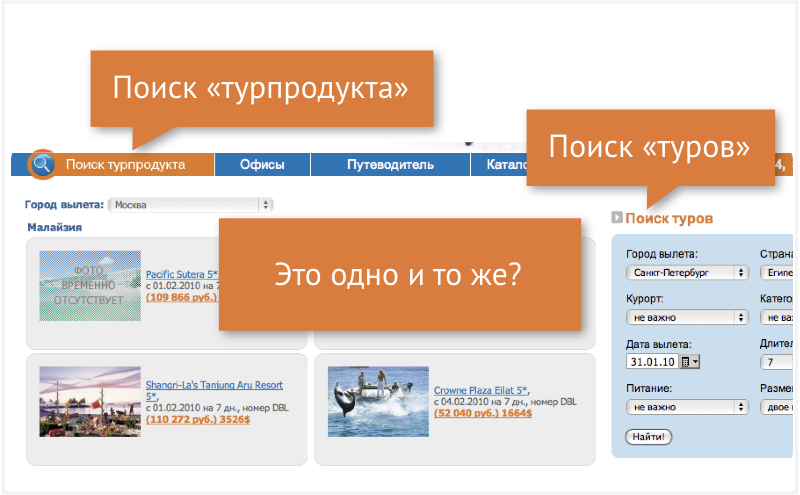
5. Не используйте непонятные слова и термины
Помните, что клиенты достигают своей цели на сайте быстрее, если им знаком словарь сайта. Не заставляйте ваших клиентов лишний раз думать — им должна быть понятна терминология. Непонятные пользователю слова усложняют восприятие информации. То есть, если можно избежать специфической профессиональной терминологии, лучше так и сделать. Если есть возможность объяснить простыми словами сложные вещи и термины — попросите сделать это контент-менеджера или копирайтера.

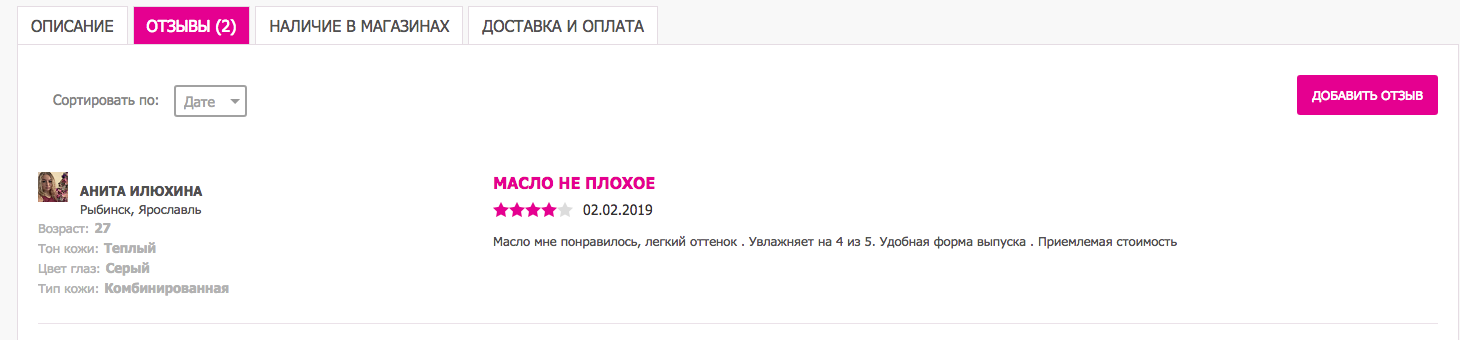
6. Предоставьте возможность оставить отзывы о товаре и посмотреть на другие отзывы
Люди устали от рекламы, поэтому лучше дать им возможность почитать отзывы других клиентов о товаре, который они собираются купить.
По данным наших исследований, более 50% клиентов очень важны отзывы, они помогают им сориентироваться, узнать больше о качестве товара и опыте его реального использования. При этом уровень доверия к отзывам примерно в 10 выше, чем к описаниям товаров на сайтах интернет-магазинов. Больше доверия вызывает отзыв, в котором понятно — его написал реальный клиент. Также важно, чтобы была возможность проголосовать за понравившийся отзыв. Тогда есть возможность быстро увидеть самые популярные комментарии.

Удачный пример с сайта podrygka.ru
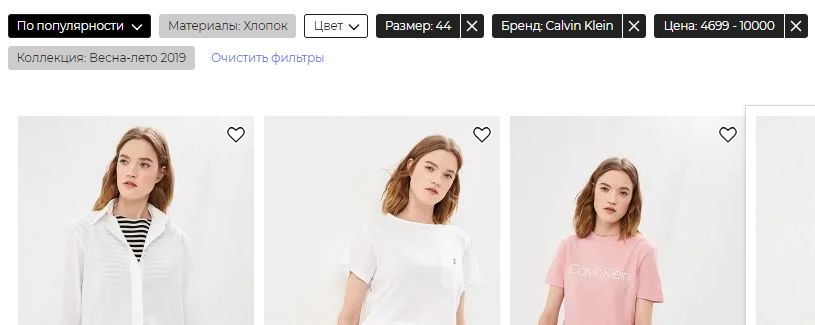
8. Сделайте грамотный каталог товаров и фильтры
Важно дать клиенту возможность задать желаемые и максимально удобные критерии для поиска. Причем у пользователя должна быть возможность поиска не только по типу товара (парфюмерия, косметика) через меню, но и по дополнительным признакам товара (для глаз, для женщин и пр). При использовании различных фильтров — по цене, цвету, бренду и тд, фильтр должен вести себя предсказуемо — показывать выбранные параметры, не исчезать и не обнулять ранее выбранные параметры при переходе на страницу товара. Также клиент должен иметь возможность убрать все фильтры одним кликом.

Удачный пример с сайта Lamoda.ru
9. Обеспечьте понятную процедуру заказа/покупки товара
При оформлении заказа важно:
- Не спрашивать у клиента лишнего.
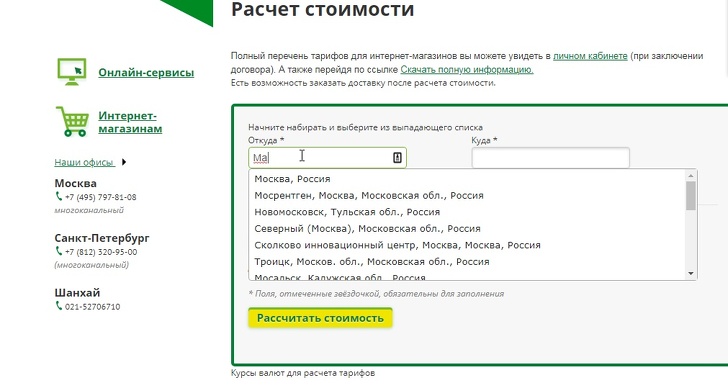
- Если спрашивать дополнительные данные, то максимально упростить ввод информации (автозаполнение, подсказки и т.д).
- Не терять данные, которые пользователь уже ввел. То есть после перезагрузки страницы, перехода от статуса незарегистрированного покупателя к зарегистрированному данные должны оставаться.

Удачный пример с подсказками при заполнении формы сервиса Cdek
10. Легко найти блок с условиями доставки и возврата товара
Информация о доставке должна находиться на видном месте, а не прятаться где-то в подвале. Ведь чем раньше пользователь сможет узнать цену и сроки доставки конкретно его заказа, тем лучше. Часто эта информация становится известна клиенту только перед оплатой, а это неверно. Может быть, его изначально не устроит срок и стоимость отправки — если человек живет в отдаленном регионе, порой стоимость доставки транспортной компанией равна половине стоимости заказа.
Также пользователь должен четко понимать условия возврата товара, поэтому блок «Возврат» нужно выделять в отдельный пункт и выносить на видное место. Часто проектировщики закладывают его в раздел «Доставка и оплата», и пользователь вынужден интуитивно догадываться, где он может найти важную информацию.

Неудачный пример, где нет блока «возврат» — он спрятан на странице «доставка и оплата»
11. На сайте есть форма обратной связи
Это особенно актуально для интернет-магазинов. Пользователь должен понимать, куда ему обращаться в случае возникновения проблем. Также у него должна быть возможность задать дополнительные вопросы сотрудникам магазина. Возможные варианты решения этой задачи — телефон для связи с сотрудниками, желательно бесплатный типа 8-800 или возможность заказать обратный звонок. Можно установить онлайн-чат для связи с сотрудниками магазина в удобное для клиента время, например с 8 до 20. Также будет полезно иметь страницу FAQ — часто задаваемые вопросы, где можно будет узнать условия доставки, оплаты, возврата (ничего страшного, если эта информация будет дублироваться), куда обращаться в случае возникновения проблем и тд.

Учтены факторы доверия к магазину
Клиент должен убедиться, что у компании есть репутация на рынке. Разместите на сайте информацию о компании и ее деятельности. Это может быть блок «О нас», «Работа у нас» и т.д. Также важно разместить официальные документы о компании (Свидетельство о регистрации юр. лица, Пользовательское соглашение, юридический и фактический адреса, реквизиты для платежей, e-mail). Дополнительным плюсом будет возможность оставлять отзывы о работе интернет-магазина – это может быть ссылка на сторонний источник типа «Flamp» и «iRecommend».
Резюме
Итак, чтобы пользователям было удобно взаимодействовать с сайтом интернет-магазина, владельцу при при постановке задачи проектировщикам важно фокусироваться на задачах потенциальных клиентов и рассматривать их решение именно с этой точки зрения.
- Важно, чтобы потенциальные клиенты максимально быстро поняли, куда они попали и где смогут найти нужный товар.
- Пользователи должны чувствовать обратную связь от взаимодействия с сайтом. Это позволяет человеку чувствовать процесс.
- Не используйте непонятные слова и термины.
- Дайте возможность пользователям оставить отзывы о товаре и посмотреть на другие отзывы.
- Максимально содействуйте пользователям в предотвращении и исправлении ошибок, убедитесь, что у клиентов есть возможность проверить факторы доверия к вашему магазину и дайте им возможность задать вам вопросы.
При соблюдении этих несложных правил вы получите лояльных клиентов, которые будут пользоваться вашим сайтом сами и начнут рекомендовать его своим друзьям и знакомым.
Статья опубликована в блоге Callibri.
А ваш интернет-магазин рекламируют своим друзьям и знакомым?-> Узнайте, что нужно для этого сделать у наших экспертов прямо сейчас.