С появлением огромного количества экранов возросла потребность адаптировать сайты под каждый, чтобы на любом устройстве он выглядел привлекательно.
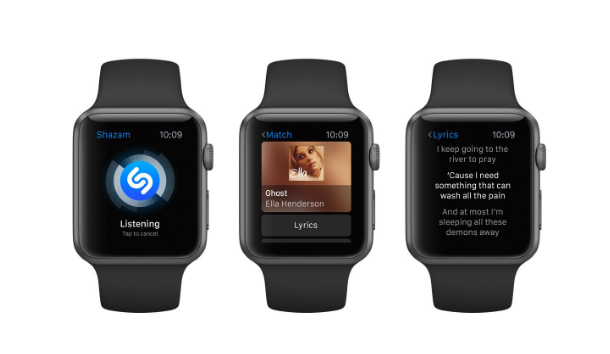
Неадаптивный дизайн может стать большой проблемой и урезать конверсию на вашем сайте! Блок, который содержит кнопку призыва часто бывает разделён из-за меньших размеров экрана, что не позволяет воспринимать картинку с кнопкой целостно. И конечно, стоит помнить, что всё большую популярность набирает использование умных часов, смарт-TV, больших десктопов — iMac или мониторов с 20-дюймовыми, или больше, экранами. Важно понимать, откуда идёт конверсия и как её увеличить, используя адаптивный дизайн в своём продукте.

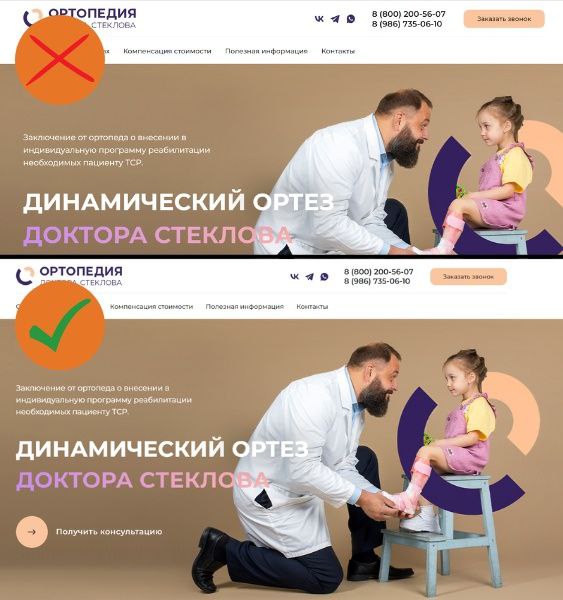
Пример как не должен выглядеть сайт и пример адаптивного дизайна при масштабе 100% для одного устройства.
С учётом того, что происходит рост численности людей, пользующихся голосовыми помощниками и функциями управления голосов в интерфейсе, стоит задуматься: “Могут ли пользователи взаимодействовать с интерфейсом посредством голоса? Адаптирован ли дизайн под голосовое управление?”
Неадаптивный дизайн – одна из наиболее частых проблем, с которой мы сталкиваемся при экспертизе сайтов. Для проверки сайта на наличие этой и других юзабилити-проблем оставьте заявку здесь.