Виртуальная реальность, 3D-технологии, голосовые помощники и управление жестами – тренды актуальные, но с которыми не всё так просто! Далеко не каждая компания может позволить себе внедрение таких высокотехнологичных приёмов на сайтах и в приложениях.
При этом мир UX буквально кричит: “Компьютер – не просто инструмент, это полноценный ассистент! “Нет” границам между общением человека с компьютером! ”. Как стирать барьеры и не тратить при этом миллионы на технологии?
В этой статье мы собрали тренды, которые можно внедрить на большинстве сайтов с минимальными затратами и поднять платформу на новый уровень:
- Курсор – полноценный инструмент
- Визуализация данных
- Тёмный режим
- “Ничего не может быть статичным”
- Адаптивный дизайн
- Персонажи и антропоморфизм
- Микрокопия
1. Курсор – полноценный инструмент
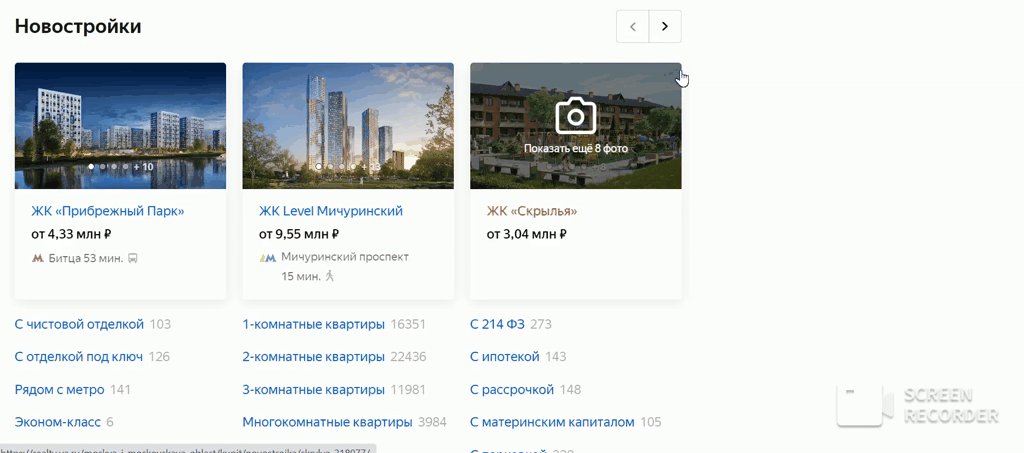
С курсором взаимодействует каждый пользователь. И сегодня дизайнеры понимают, что возможности использования курсора ещё далеко себя не исчерпали.
Как сделать более эффективным времяпровождение пользователя на странице и минимизировать лишние действия? В этом поможет курсор.
Присмотреться нужно к таким функциям курсора как промотка контента без клика, увеличение элемента (фотографии, текста и тд) при наведении, запуск видео, интерактивные подсказки.

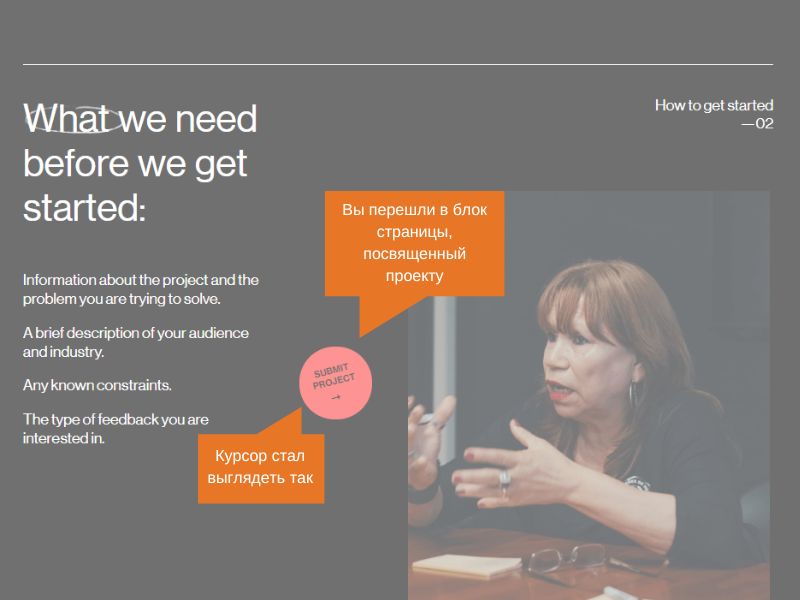
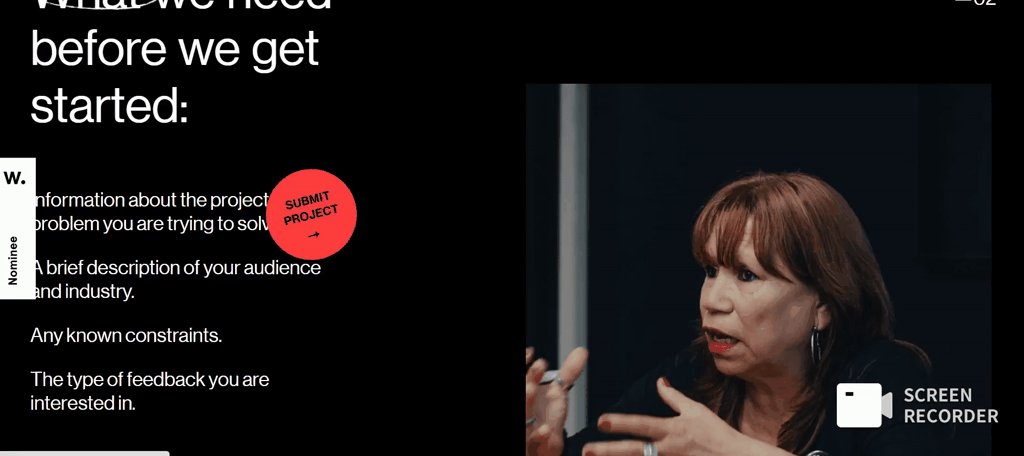
Реализация функции “интерактивная подсказка” на сайте студии веб-дизайна HelloHello. Курсор становится красным стикером-подсказкой.

Реализация функции “интерактивная подсказка” на сайте студии веб-дизайна HelloHello. Курсор становится красным стикером-подсказкой.
Осторожно! С данной функцией легко “переиграться” и курсор станет не важным инструментом навигации, а перегружающим интерфейс элементом. Следите за уместностью использования данного тренда.
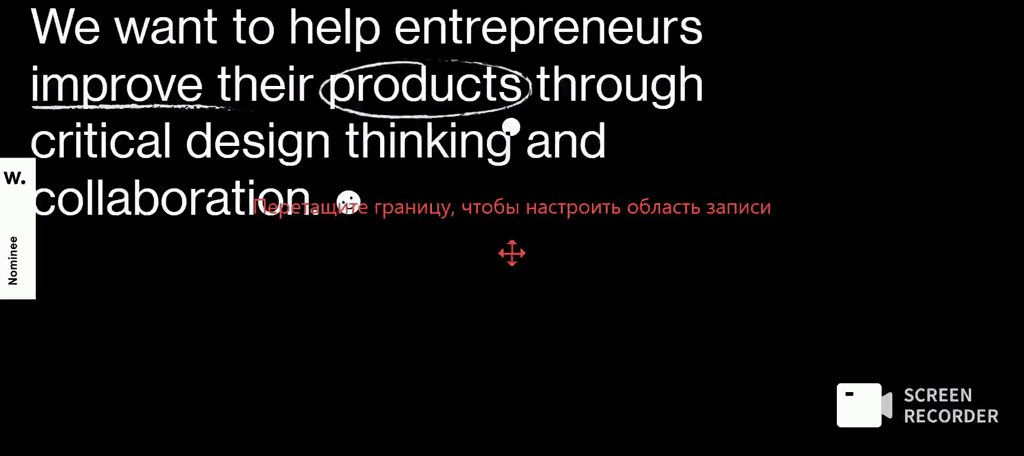
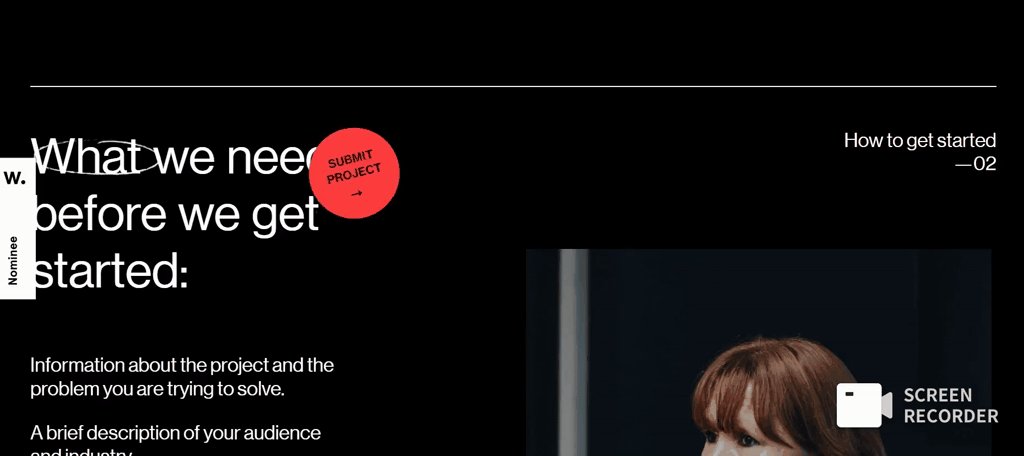
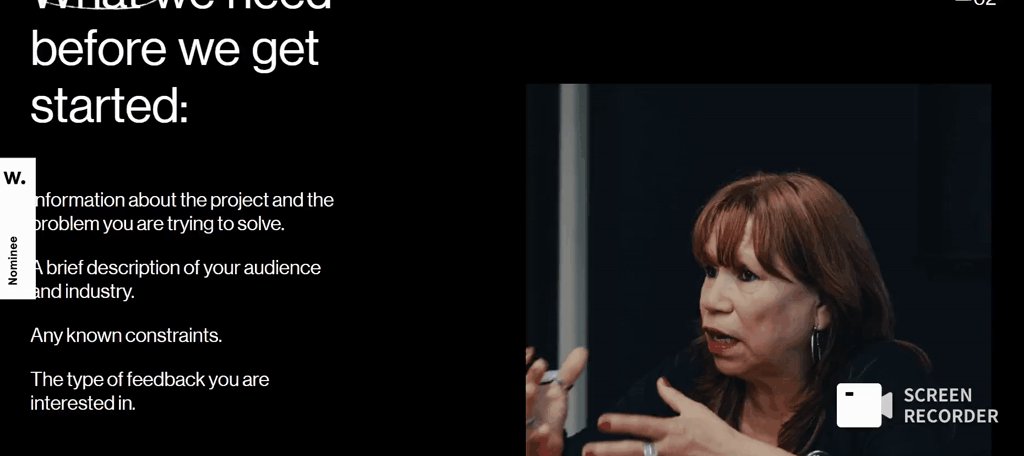
Например, на том же сайте веб-студии “HelloHello” можно увидеть, как активно задействован курсор, и кроме того помимо курсора на сайте множество интерактивных элементов. Всё это не даёт воспринимать контент целостно и рассеивает внимание пользователя.

Активно задействованный курсор и большое количество анимированных элементов на сайте студии веб-дизайна HelloHello не дают пользователю сконцентрироваться на контенте
2. Визуализация данных
Сейчас практически все сайты собирают данные с пользователя. Конечно, бизнесу это полезно. Кто не хочет знать своих клиентов? Но UX-тренды пошли дальше. Теперь, по всем законом персонального подхода к клиенту, бизнес, посредством сайта, должен говорить: “Я знаю кто ты! Я знаю, что тебе нужно!”
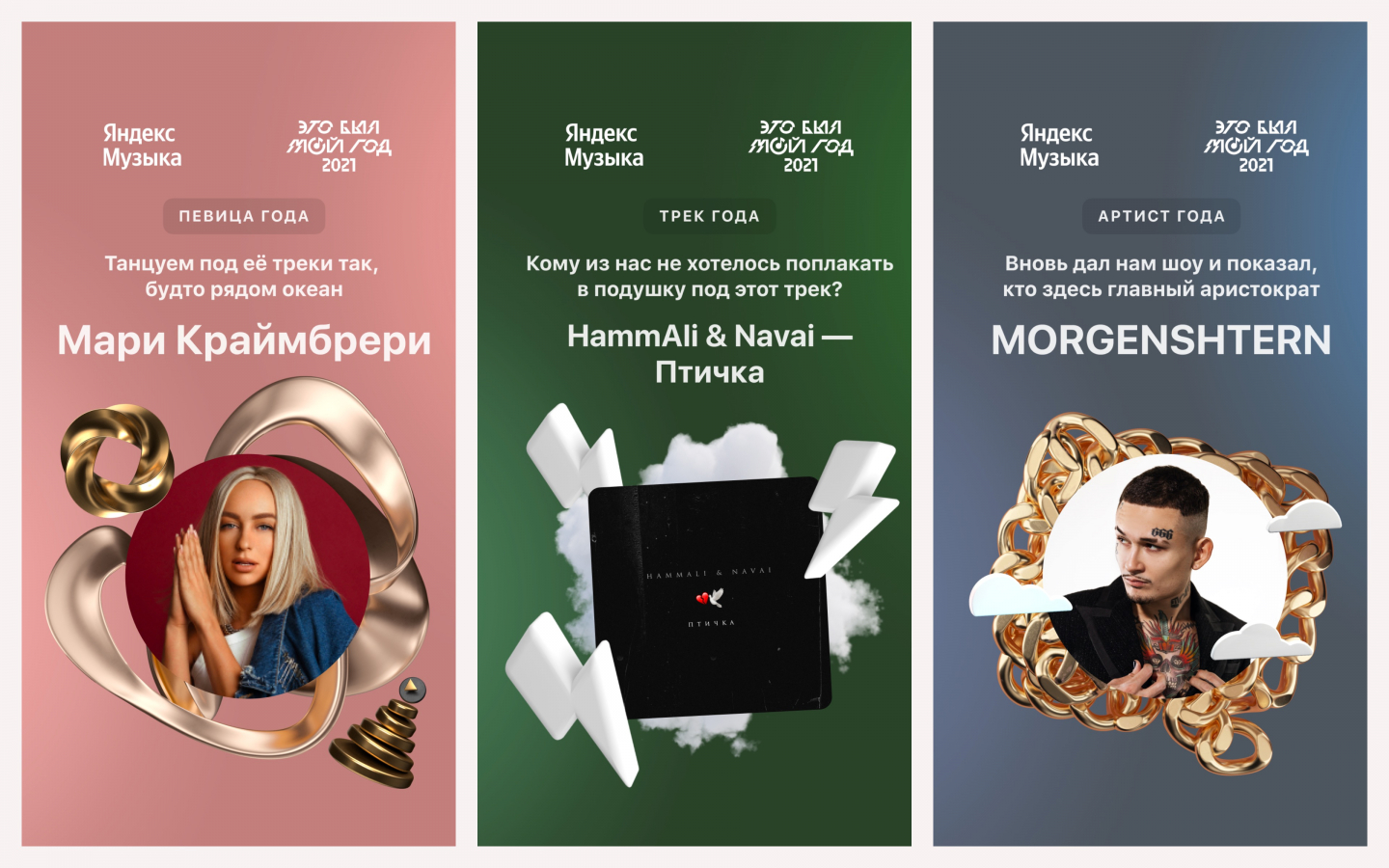
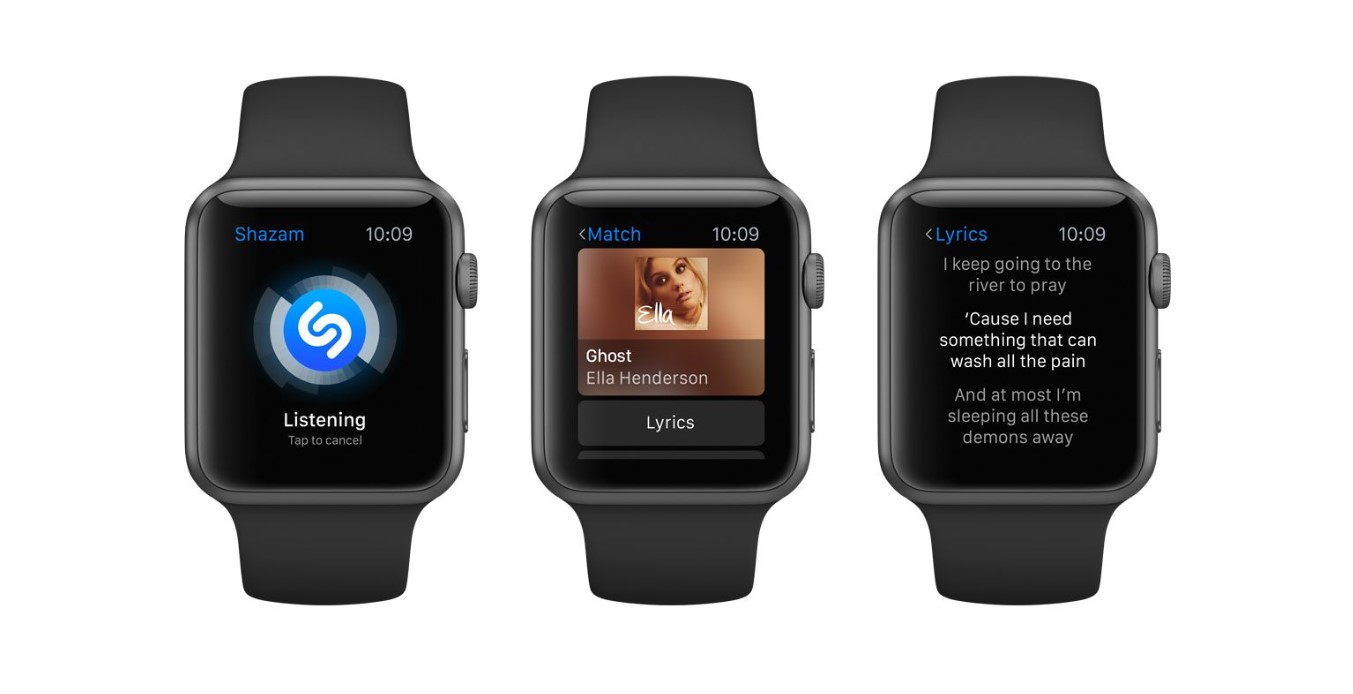
И здесь и возникает необходимость внедрять умные технологии на свои платформы: создавать персонализированные подборки товаров и услуг; внедрять развлекательные инструменты, демонстрирующие историю пользователя на сайте (“Итоги года” ВКонтакте или Яндекс.Музыке – отличный пример); предоставлять данные о пользователе (физическую активность, время использования приложения и тп.)
Все эти технологии делают аудиторию более лояльной и обеспечивают прозрачность и живой диалог между человеком и платформой.

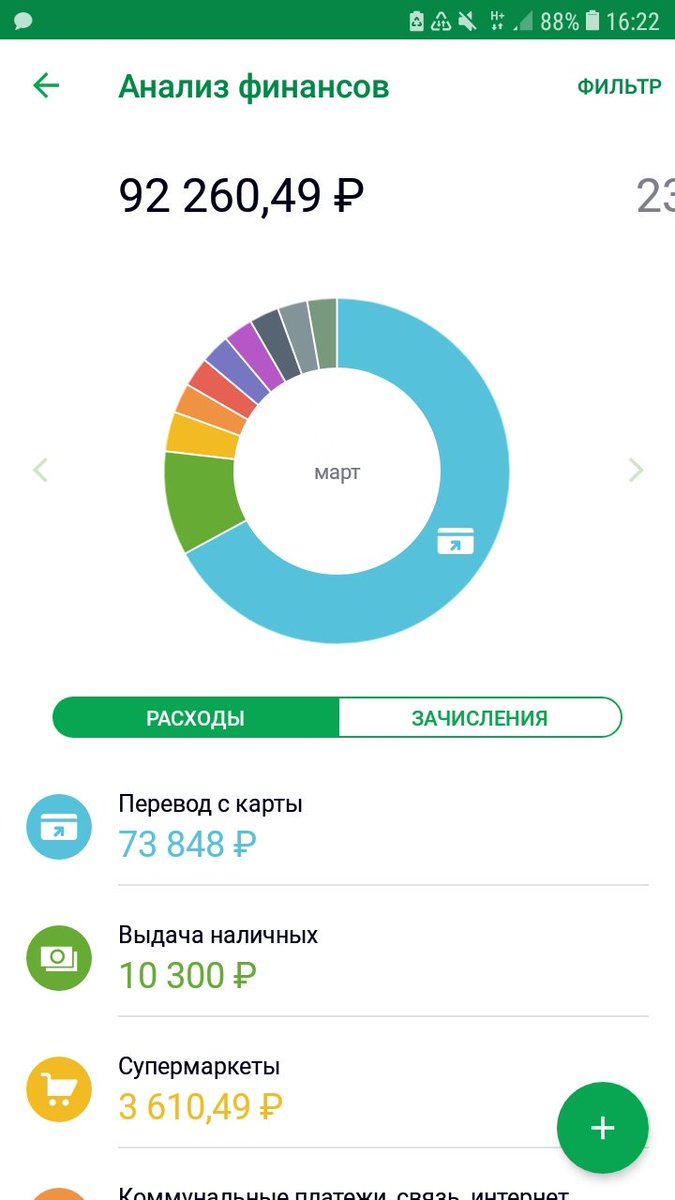
Сбербанк даёт возможность пользователям следить за своими тратами, реализуя функцию “Анализ финансов”
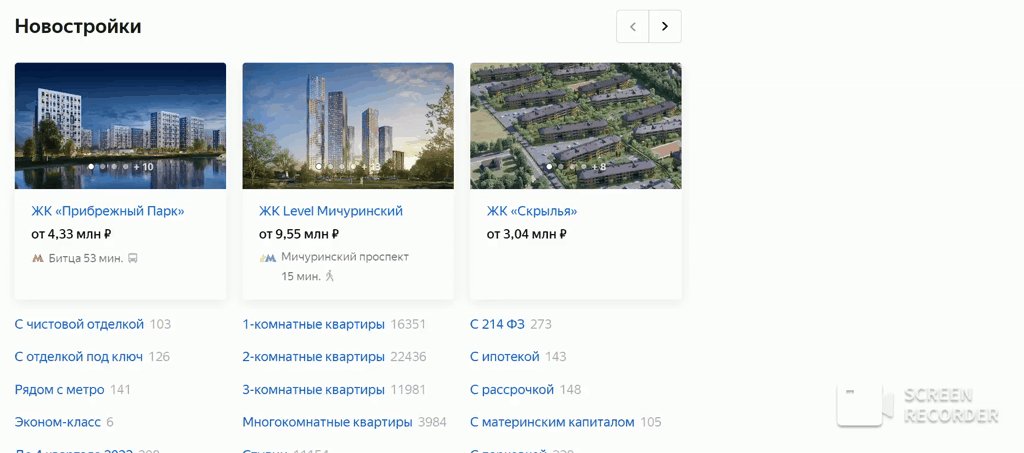
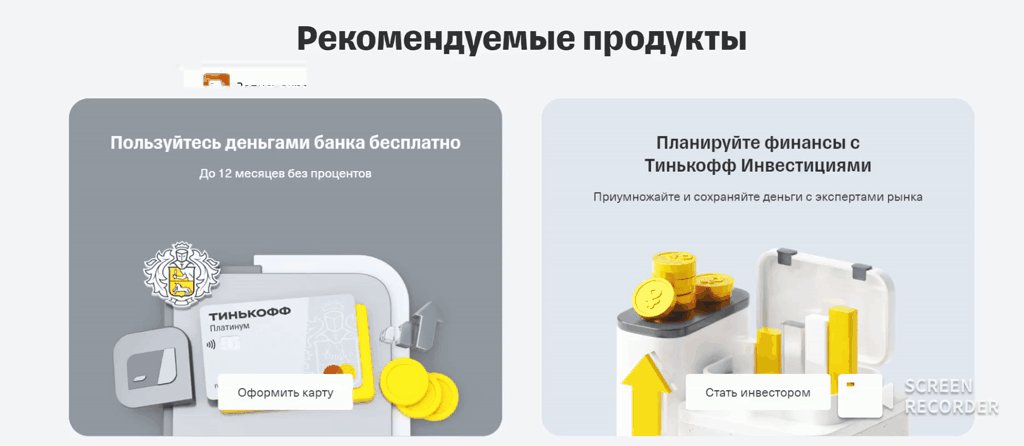
Советуем присмотреться к развлекательному блоку: подборки товаров и услуг на основе мини-тестов или “картинок-состояний” актуальны как никогда!

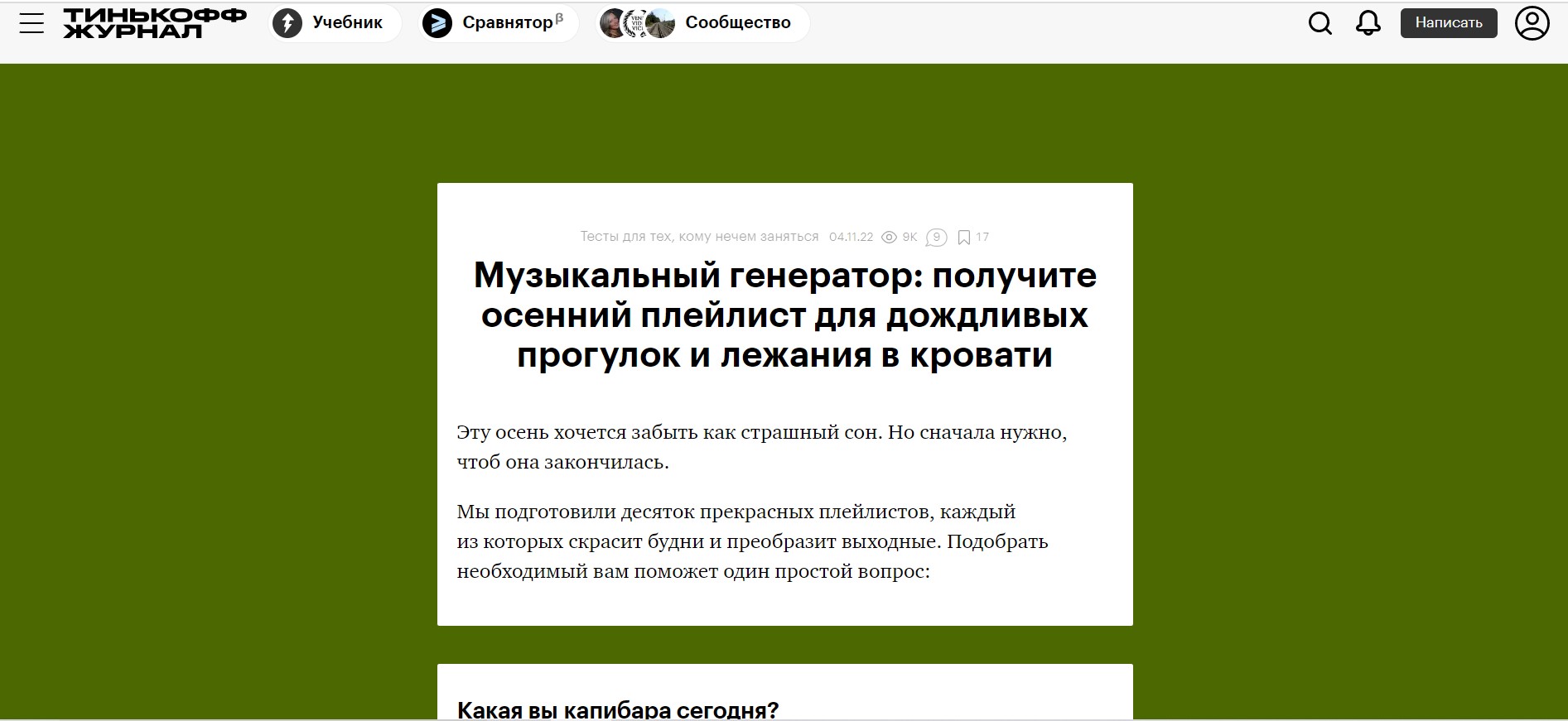
Развлекательный контент от микромедиа “Город” (от Тинькофф.Журнал) предлагает плейлист под настроение в соответствии с выбранной картинкой.
Особенно важно присмотреться интернет-магазинам! Можно сделать подборку товаров для клиента по картинке, отображающей настроение, составить чек-лист продукции к ближайшему празднику в зависимости от места проведения мероприятия и много чего ещё! Тренд многогранен, позволяет пофантазировать. Главное – делать это со вкусом и уместно.
3. Тёмный режим
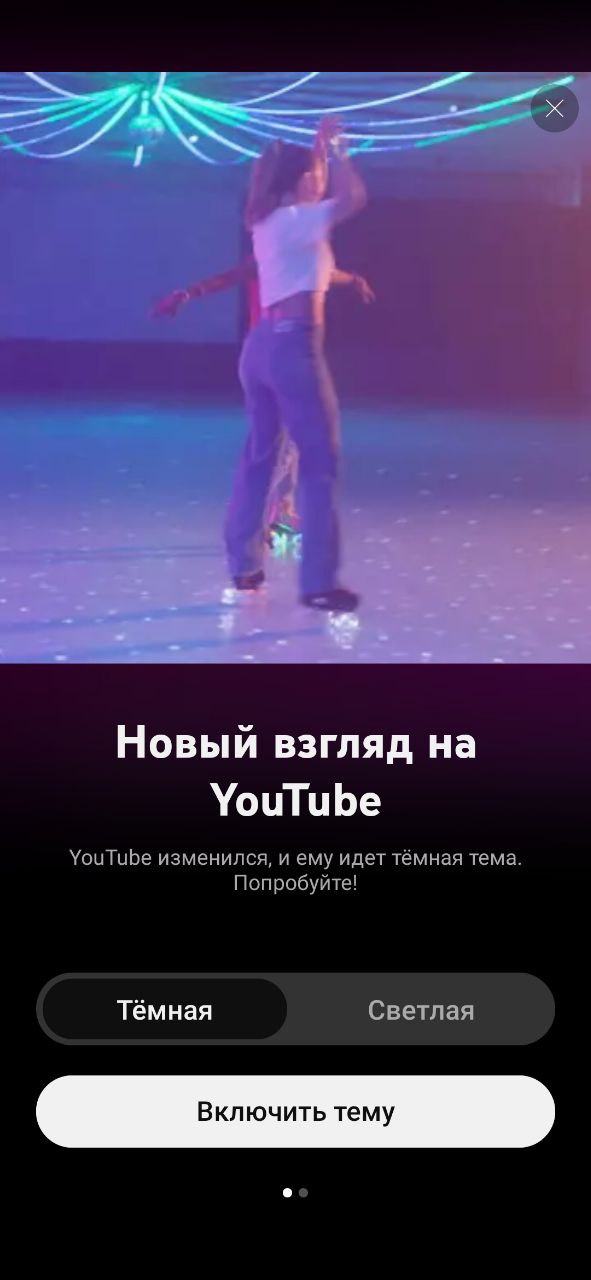
Тёмный фон, который раньше ассоциировался только с выбором программистов, пришёл в массы. Всё больше платформ задействуют тёмный режим “по-умолчанию”.
Повод – тренд на здоровый образ жизни. Темный фон экранов помогает снизить напряжение на глаза. Режим белого экрана отражает свет, а черный — нет, поэтому на нем легче читать.
Использовать тёмную тему или изначально выбрать тёмный фон для сайта – выбор для каждого свой. Но присмотреться к тренду точно стоит!
4. “Ничего не может быть статичным”
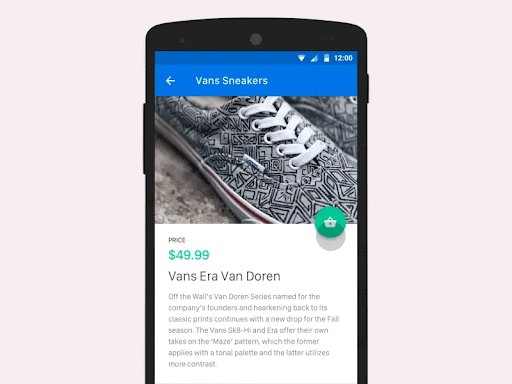
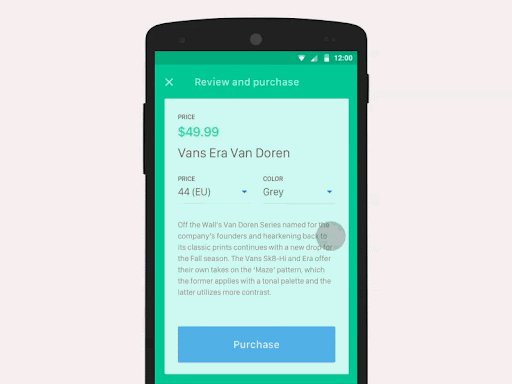
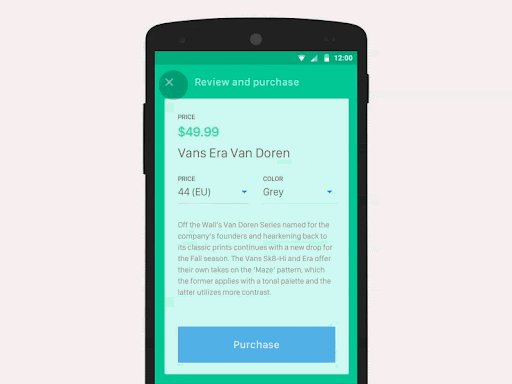
Главное правило всех сайтов прямо сейчас – “Ничего не может быть статичным”. Тренд на микровзаимодействия с элементами платформы легко внедрить. При этом сайт или приложение станут выглядеть современно.
Пользователь хочет видеть отклик от платформы. Это помогает ориентироваться на сайте, делает взаимодействие более живым и нескучным.

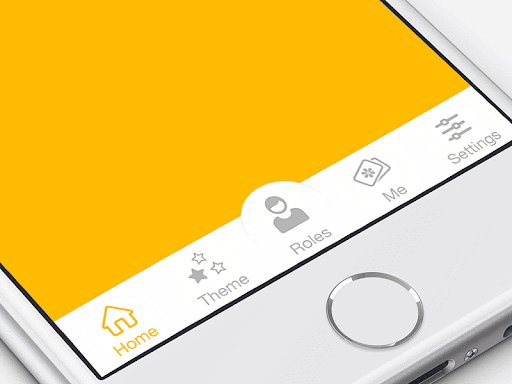
Панель вкладок (iOS). Каждая вкладка при нажатии становиться желтой и движется, сообщая, что пользователь перешёл на данную страницу. (Источник изображения: Ramotion)
Кому внедрять? Всем, кто хочет сделать пользовательский опыт более привлекательным, интересным и приятным.
5. Адаптивный дизайн
С появлением огромного количества экранов возросла потребность адаптировать сайты под каждый, чтобы на любом устройстве он выглядел привлекательно.
Неадаптивный дизайн может стать большой проблемой и урезать конверсию на вашем сайте! Блок, который содержит кнопку призыва часто бывает разделён из-за меньших размеров экрана, что не позволяет воспринимать картинку с кнопкой целостно. И конечно, стоит помнить, что всё большую популярность набирает использование умных часов, смарт-TV, больших десктопов — iMac или мониторов с 20-дюймовыми, или больше, экранами. Важно понимать, откуда идёт конверсия и как её увеличить, используя адаптивный дизайн в своём продукте.
С учётом того, что происходит рост численности людей, пользующихся голосовыми помощниками и функциями управления голосов в интерфейсе, стоит задуматься: “Могут ли пользователи взаимодействовать с интерфейсом посредством голоса? Адаптирован ли дизайн под голосовое управление?”
Неадаптивный дизайн – одна из наиболее частых проблем, с которой мы сталкиваемся при экспертизе сайтов. Для проверки сайта на наличие этой и других юзабилити-проблем оставьте заявку здесь.

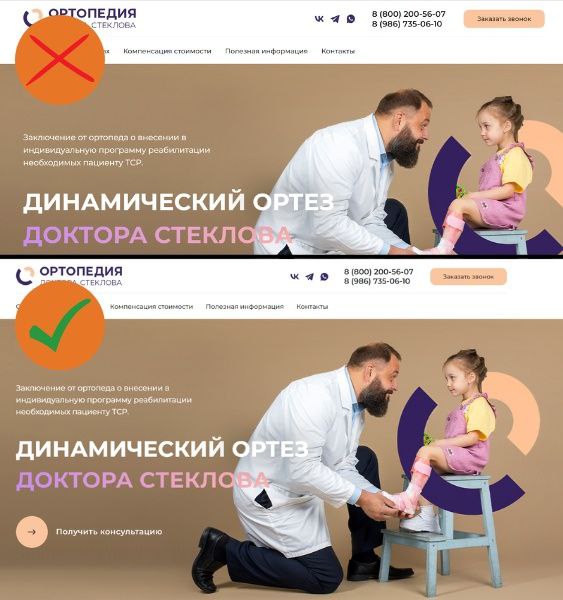
Пример как не должен выглядеть сайт и пример адаптивного дизайна при масштабе 100% для одного устройства.
6. Персонажи и антропоморфизм
Использование персонажей или антропоморфных существ (животных, роботов и тд, наделённых человеческими свойствами) позволяет пользователю более глубоко погрузиться во взаимодействие с платформой.
Данный тренд включает в себя несколько тенденций: возможность самовыражения посредством создания собственного персонажа, эффект диалога человека с платформой, внедрение сторителлинга и геймификации. Кроме того, в нём устойчиво прослеживается тенденция к созданию эмоционального дизайна в интерфейсах. Ценность продукта давно уже стала измеряться не только полезными функциями, которые он предоставляет, но и возможностью получения положительных эмоций от взаимодействия с ним.

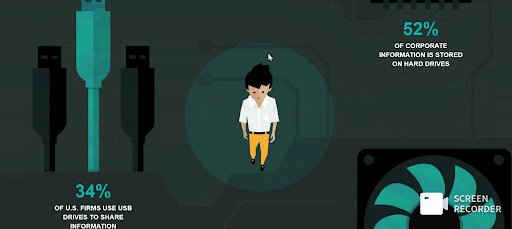
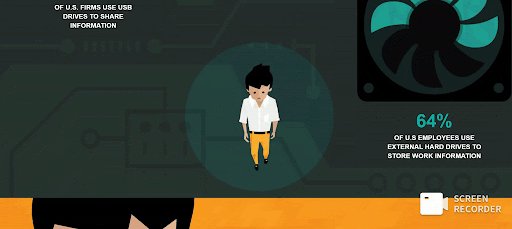
Сторителлинг в лице персонажа как элемент концепции сайта Atlassian
https://www.atlassian.com/information-management-infographic
Добавление персонажей и антропоморфных существ может стать отличным маркетинговым ходом или даже новым этапом развития компании.
7. Микрокопия
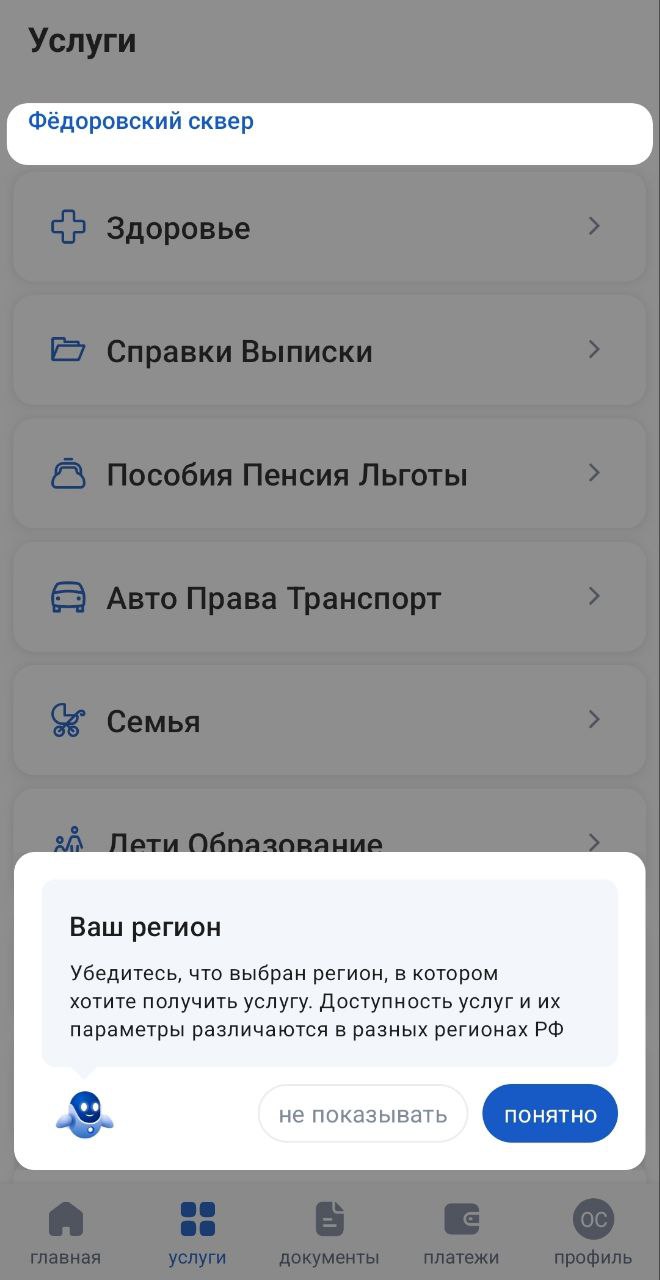
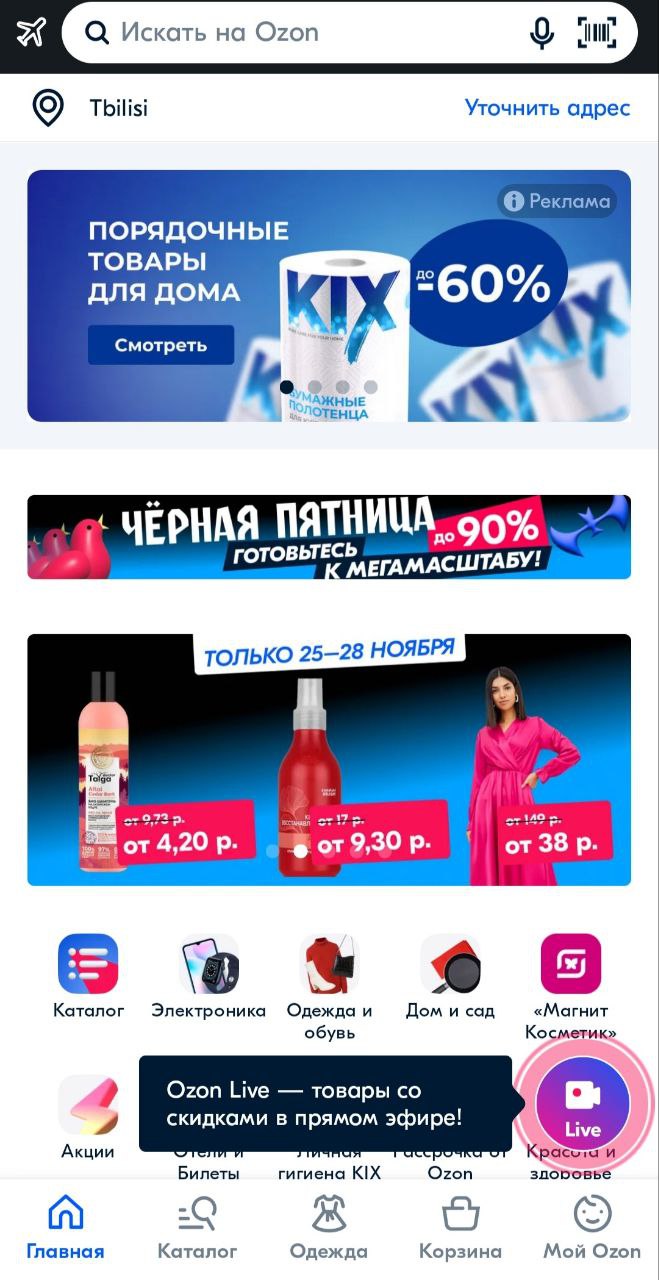
Громкие заголовки, агрессивные маркетинговые предложения, активные всплывающие окна – всё это перестало работать. Теперь, чтобы повысить конверсию, нужно обратиться к мелочам.
Тренд на микрокопию – короткие предложения, призванные облегчать путь пользователя на сайте, отличаются своей минималистичностью и заботой о пользователе. Короткие подсказки, подбадривания, милые приветствия и сообщения об ошибках – подружиться с пользователем не так уж сложно!

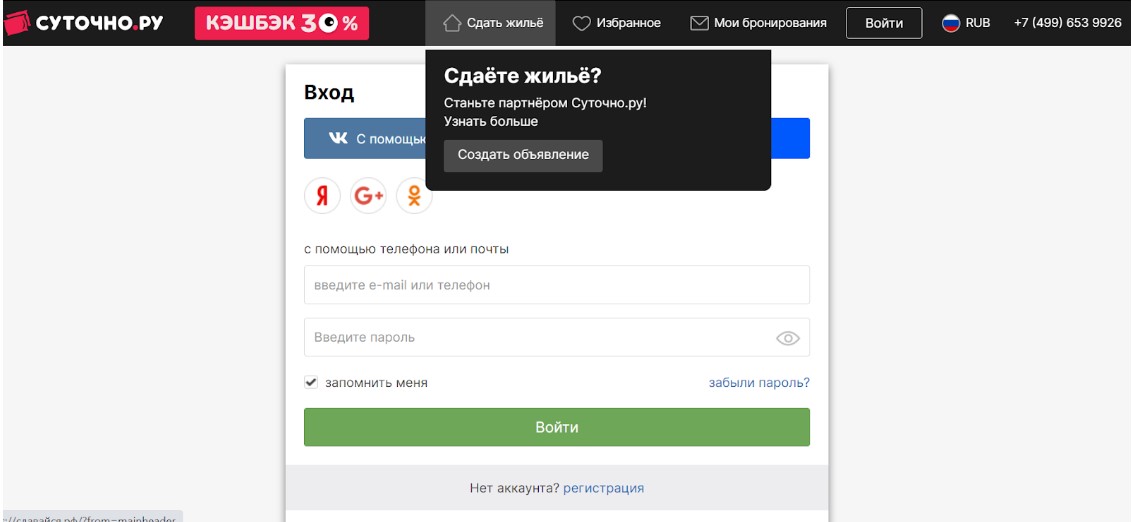
Сервис Суточно.Ру при наведении на вкладку “Сдать жильё” предлагает почитать подробную информацию и создать объявление.
Как видите – не все тренды тяжеловесны и сложно применимы! Есть большое количество решений, которые легко внедрить в ваш сайт, чтобы сделать его удобным, современным и эстетически приятным. Для того, чтобы с умом применить тренды, которые будут актуальны именно для вашего проекта, нужно обращаться к профессионалам. И мы, с радостью, в этом поможем!
Материалы по теме:
- UX-тренды на ближайшие пять лет. Сторителлинг
- UX-тренды на ближайшие пять лет. Высокий уровень сервиса
- UX-тренды на ближайшие пять лет. Персонализация сайта
- Эмоциональный дизайн или тайна четвёртой волны
А ваш сайт соответствует современным требованиям юзабилити? → Проверьте прямо сейчас!